
こんにちは、ゆな(Yuna)です。
このブログでは私の経験をもとに朝活について解説しています。
この記事は朝活は関係ありません。
私が忘れないように記事にして残します。
この記事は、
はてなブログのテーマのカスタマイズについての備忘録です。
テーマ作者様がカスタマイズの方法を記事にしてくれています。
残念なことにそれではうまくいかない箇所もありました。
そのようなときに他のテーマ使用者さんの記事が役立ちました。
小まめにカスタマイズ方法を残してくださったテーマ作者様と他のテーマ使用者様に感謝です。
誰かの役に立てたらいいと思い、私も自分のカスタマイズ記録を残します。
pro(有料)になっていない無料で利用できるはてなブログでのカスタマイズ方法です。
近いうちにproにするので、その時にカスタマイズしたらまた記事にします。
この記事のレベル
基本 - - - - -
重要 - - - - -
約10分で読み終えることが出来ます。
カスタマイズを行った私のHTMLとCSSのレベルは次の通りです。
- 1から作れない
- 構造はある程度把握している
- 既存の内容に手を加える経験は10年近く前に仕事で何度かある
- カスタマイズはできるかもしれない
テーマ紹介
当ブログで使用させていただいておりますテーマはこちら。
フジグチさんが作成された「Neumorphism」。
特徴
- 「要素を浮かせる」のではなく、「凹凸を表現する」
- フジグチさんが作成されたテーマ「Cappuccino」とのコードの共有が可能
- グローバルナビゲーションが設置可能
- おすすめ記事が設置可能
- シェアボタンが設置可能
「Cappuccino」のデモサイトも拝見しましたが良いものでした。
参照デモサイト→Cappuccino
上記の箇条書きはフジグチさんがテーマストアに書かれている特徴です。
他のテーマを数多く知らない私が感じた特徴は次のようなもの私が感じた特徴は次のようなものです。
- ほぼ一色でシンプル
- 明暗のカラーコードが分かるツールがあって便利
- マウスオーバー時の挙動がかわいい
(見た目だけではなく触った時の挙動もあり細かい) - 記事がiPhone風になる
(発想が面白くて好き)
文字では伝えづらいのでデモサイトをご覧ください。
参照デモサイト→Neumorphism
CSSを記述するところ
はてなブログ初心者も初心者ですから
どこにCSSをコピペするの?
から始まります。
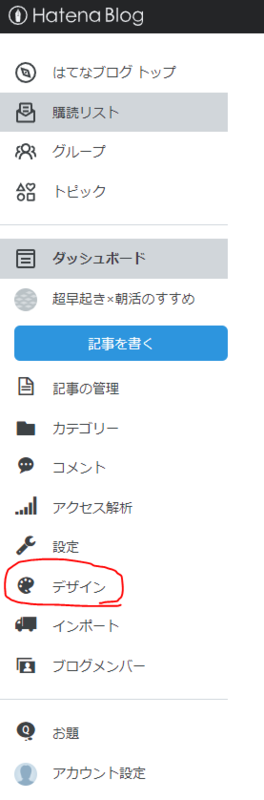
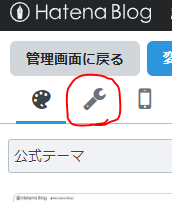
解説の記事内ではよく「デザイン>スパナマーク>デザインCSS」と説明されます。


このスパナマークを押すとヘッダやデザインCSSがあります。
カスタマイズ内容
2022年末時点のカスタマイズです。
はてなブログ自体のアップデートでうまく挙動しない日がやってくるかもしれません。
ご留意ください。
テーマ全体の色変更
インストールしたばかりのテーマは真っ白です。
真っ白に色々浮かび上がっているような表現の明暗が付けられています。
参照デモサイト→Neumorphism
自分好みの色にしたいときはこちらのテーマ作者様の記事が分かりやすかったです。
編集する箇所は1か所あります。
- デザインCSSに上記記事内のCSSをコピペする。
- ツールで好みの色にしてカラーコードをコピペする。
<さらにカスタマイズしたい人>
明暗をツールとは違う色にしたい場合は、コピペではなく好きなカラーコードにしてください。
寄り道:hrome拡張機能の「Dark Reader」
chrome拡張機能の「Dark Reader」を入れている人はいるでしょうか?
ブラウザの背景を暗くする拡張機能です。
大前提としてデザインを調整するときはオフにしましょう。
色が反転して想定と違う色になってしまうことがありました。
プロフィールをかっこよく
デフォルトのサイドバーのプロフィールもシンプルで好きです。
好きなのですが、この記事を見たら変えたくなりました。
左がカスタマイズしたプロフィール、右がデフォルトのプロフィールです。
記事内に紹介されているプロフィールの種類10個のうちの10番目のデザインにしてみました。
(アイコンイラストは自作です。無断転載ではありません)

編集する箇所は1か所あります。
- 上記記事内のHTML作成ジェネレータに必要なURLをコピペする。
- 生成されたHTMLをサイドバーにコピペする。(詳細は上記記事参照)
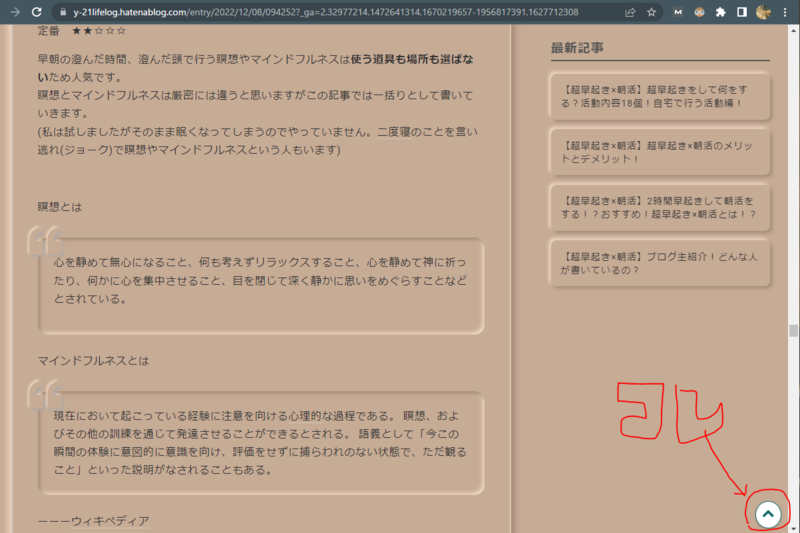
1番上に戻る右下にずっといるボタン
正式名称は分かりませんが、スクロールすると追従してくるボタンです。
長い記事ほど上に戻るのが楽です。

ブログ作者様のフジグチさんの記事を見ながら作成しました。
3種類のデザインが用意されています。
私は最初に書かれているボタンにしました。
大体の手順は記事に書かれているとおりです。
編集する箇所は2か所あります。
- フッタのHTMLを記述する欄にコードをコピペする。
- デザインCSSにコードを追加する。
保存ボタンを押さなくてもプレビュー画面で確認できます。
<さらにカスタマイズしたい人>
カスタマイズによって次のカラーコードを修正してください。
- ボタンのデザインを変えたいとき:
フッタに記述したCSSの「blogicon-chevron-upのクラス名」 - ボタンの色を変えたいとき:
デザインCSSに記述したCSSの「color: 」
おすすめ記事の追加
デモサイトにあるような上におすすめ記事を設定する方法です。
表示できる記事数もカスタマイズすることが出来ます。
簡単にCSSを生成出来るので初心者でもコピペだけで出来ます。
編集する箇所は1か所あります。
- 上記記事内のCSS作成ジェネレータに必要なURLをコピペする。
- 生成されたCSSをおすすめ記事を表示させたい箇所にコピペする。
例えばヘッダの下に表示させたければ、ヘッダのHTMLを記述するところにコピペします。
<さらにカスタマイズしたい人>
表示するおすすめ記事の数を変えたいときは生成されたCSSの<li class="c_recommend-item">のブロックを消してください。
タイトルの中央揃え
1番上のタイトルが左に寄っているので中央にしたいと思いました。
これはテーマ作者様以外の記事を参考にさせていただきました。
記事を失念して申し訳ございません。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
/***タイトルの位置***/
#title,
#blog-description {
text-align: center;/* 中央寄せ */
}
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
編集する箇所は1か所あります。
- デザインCSSに上記のコードを追加する。
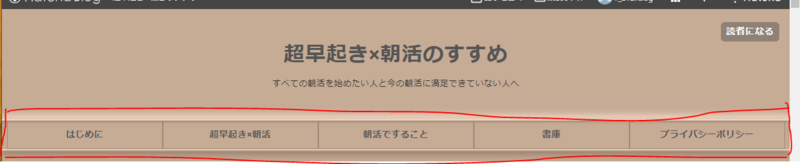
グローバルナビゲーションの追加
グローバルナビゲーションってなんだろう?と最初思いました。
ここのことでした。ぜひカスタマイズしたい!

例に漏れず、ブログ作者様のフジグチさんの記事を見ながら作成しました。
編集する箇所は1か所あります。
- 上記記事内のCSS作成ジェネレータに必要なURLをコピペする。
- 生成されたCSSをヘッダのブログタイトル下にコピペする。
この記事も「おすすめ記事の追加」と同じようにCSSを生成出来るジェネレータになっています。
ジェネレータを使用してCSSを生成しましょう。
次の情報で生成できます。
- グローバルナビゲーションに追加したいURL
(押したときに移動する先の記事など) - カテゴリタイトル
(表示される名前)
記事だけではなくカテゴリのURLもリンクができるのは嬉しいです。
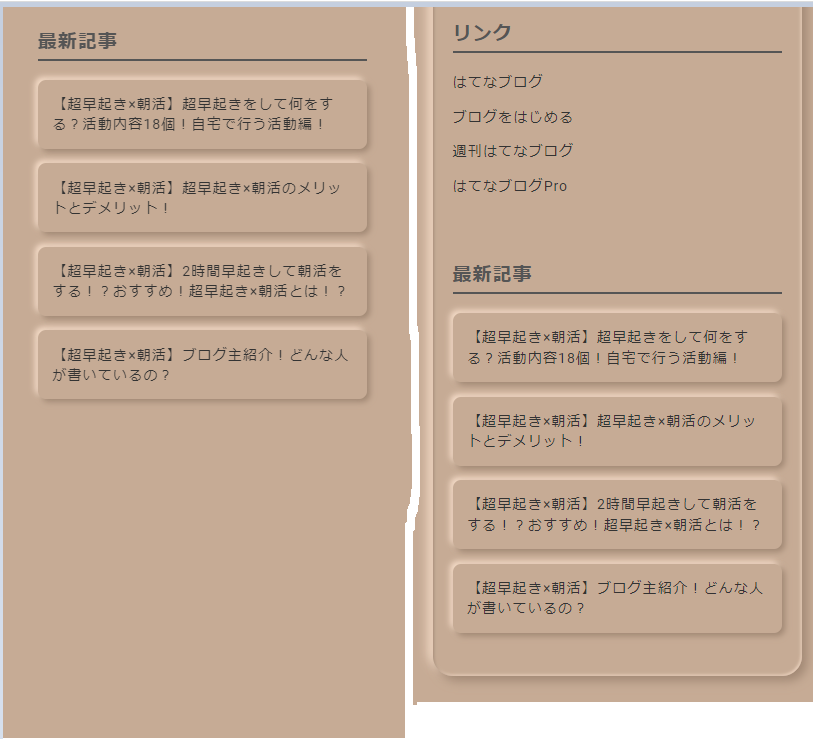
追従するサイドバー
下にスクロールしていくと右側に余白ができますよね。
プロフィールとか更新履歴とか書いてあるサイドバーが上に取り残されるため、発生する余白です。
その余白にサイドバーの1項目をずっと表示し続ける、というものです。
(プロフィールとかおすすめ記事とか)
こちらがテーマ作者様の説明記事です。
これは少し苦労しました。妥協しています。
その理由は、あくまで上記記事に書かれている内容は「Cappuccino」の場合の追従するサイドバーであって「Neumorphism」はサイドバーのデザインが少し違うからです。
左が「Neumorphism」のサイドバー、右が「Cappuccino」のサイドバーです。
「Neumorphism」は1つの枠の中に項目が置かれています。
「Cappuccino」は項目ごとに枠があります。

上記記事には以下のように追従させたい項目の設定方法が書いてあります。
このCSSはサイドバーの最後にあるモジュールを固定するコードなので、固定表示したいモジュールを予め最下段にしておく必要があります。
引用元:
はてなブログでサイドバーを固定して追従させるカスタマイズ - フジブロっ!
このモジュールが「Cappuccino」でいう項目ごとの枠になります。
テーマ作者様のCSSではサイドバーは動きませんでした。
いくつかのサイトを探して以下のJavaScriptをフッタのHTMLを記述する欄に追記すると、サイドバーの最後の要素が追従するようになります。
参考記事を記事を失念して申し訳ございません。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
<!-- 追従するサイドバー -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(window).load(function() {
var sideLast = $(".hatena-module").filter(":last");
var sideLastTop = sideLast.offset().top + 450;
var sideLastWidth = sideLast.width();
var win = $(window);
win.scroll(function(){
if(win.scrollTop() > sideLastTop) {
sideLast.css("position",'fixed');
sideLast.css("top",'20px');
sideLast.css("width",sideLastWidth);
}else{
sideLast.css("position",'relative');
};
});
});
</script>
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
ただし、忘れてはいけません。
「Cappuccino」ではサイドバーの項目ごとの枠が動きますが、
「Neumorphism」では1つの枠の中にあった項目だけが動きます。
つまりこうなります。
左が追従時の項目。右が追従していない時の項目。
枠から飛び出して追従してきます。
枠の中に項目があるからこうなっている、という原因だと予想が付くのですが修正する技術は持ち合わせていないのでこれで妥協しています。

修正するとなると次のどちらかかな、と。
- テーマのHTMLとCSSをいじって枠の上に項目を置くようにする
「凹凸を表現する」というテーマにある通り、重ねる順番を下手にいじるとレイアウトが崩れそう - 追従するときに最後の項目に枠を付ける。
出来なくはなさそうですが、それに時間をかけるなら他のカスタマイズをしたり記事を書いたりしたい
という理由で、追従するサイドバーはこの左側の状態で妥協しています。
まとめ
カスタマイズはHTMLとかCSSとか面倒くさそうだなぁと思って後回しにしていました。
いざ、やってみると楽しくて2日くらい遊んでいました。
しっかり知識があればテーマを自作するのも楽しそうと思ったり思わなかったり。
最後に再度、テーマ作者様、色々カスタマイズの軌跡を記事にしてくださっていた方に感謝をいたします。
ぜひ、メインの朝活の記事も覗いてみてください!
超早起き×朝活 カテゴリーの記事一覧 - 超早起き×朝活のすすめ
■□━━━━━━━━━━━━━━━━━
この記事が「いいな」と思ったら
・はてなスターを押す
・ブクマ追加
・FacebookやTwitterでシェア
を、お願いします!